Benutzeroberfläche
Die Anwendung findet in einem Webbrowser statt, daher ist GT eine Client-Server-Anwendung. Üblicherweise wird hierbei von einer Client-Server-Anwendung gesprochen, die ein Front-End und einen Server als Back-End beinhalten. Der Client ist eine Einzelseiten-Webanwendung die nach dem Anmeldung aus einem einzigen HTML-Dokument besteht. Es werden dynamisch einzelne Seitenbereiche aufgefrischt oder ausgetauscht. Der Server wird nach dem Aufruft der ersten Seiten von GT zu einem reinen Datenlieferanten für den Client. Die Benutzergerechte Aufbereitung der Daten wird durch den Webbrowser erledigt.
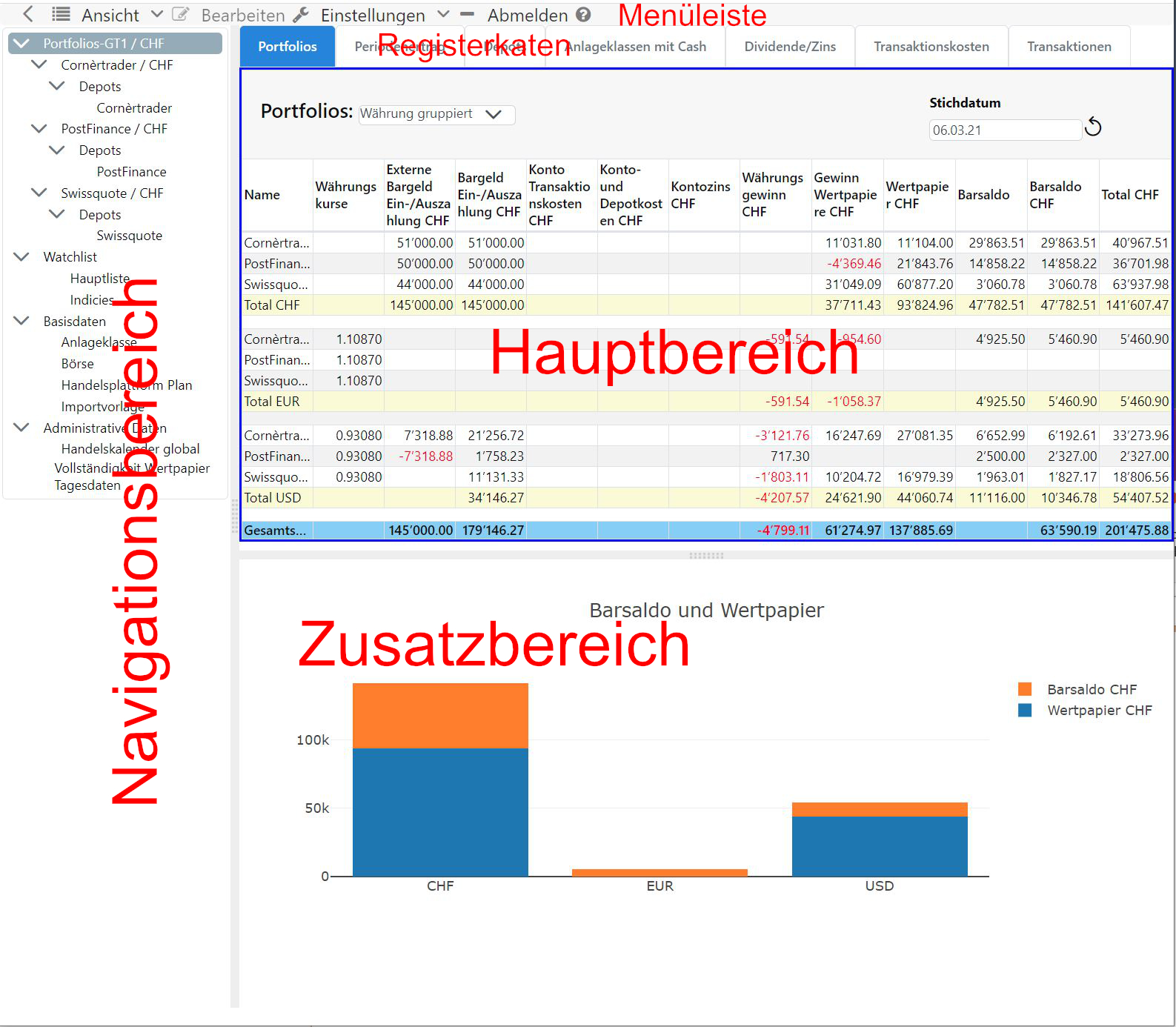
Unterteilung Benutzeroberfläche
Nebst der Menüleiste unterteilt sich die Benutzeroberfläche in drei Teile, dem Navigationsbereich, Hauptbereich und dem Zusatzbereich. Mit dem Verschieben des Trennbalken zwischen diesen Bereichen, können Sie die Grösse der Bereiche gemäss Ihren Ansprüchen anpassen. Falls der aktuelle Inhalt einen Befehl implementiert, kann dieser Bereich aktiviert werden. Die Aktivierung wird durch einen blauen Rahmen dargestellt. Durch diese Aktivierung werden die Menüs Ansicht und Bearbeiten entsprechend dem aktiven Inhalt angepasst. Die Menüpunkte des Untermenüs Bearbeiten sind auch im Kontextmenü vorhanden, damit können häufig angewendete Befehle schneller erreicht werden. Sehr oft genutzte Funktionen des Untermenüs Ansicht können auch im Kontextmenü verfügbar sein. In einem Desktop Webbrowser erscheint das Kontextmenü mit dem Maus-Rechtsklick.
Menüleiste
Die Menüpunkte Einstellung und Abmelden und Hilfe sind statisch. Warum die rechte Maustaste?
Anmerkung
Bei bestimmten Entität kann eine Vielzahl von Befehlen angewendet werden. Die Umsetzung mit Schaltflächen würde sehr viel Raum beanspruchen.
Navigationsbereich
Der Navigationsbereich enthält den Navigationsbaum, über diesen wird der Inhalt des Hauptbereiches gesteuert. Die Navigation ist hierarchisch gegliedert und hat eine Durchmischung von statischen Elementen wie beispielsweise “Watchlist” und dynamischen Elementen die aus Ihren Daten abgeleitet werden. Die Elemente der obersten Ebene werden Hauptelemente genannt. Hinter jedem Element gibt es Funktionalität, d.h. der Inhalt des Hauptbreices ändert sich mit der Wahl eines Elementes unabhängig davon, ob es sich um ein Haupt- oder Unterelement handelt.
Hauptbereich mit Daten
Der Hauptbereich reflektiert den Inhalt des gewählten Elementes im Navigationsbbaum. In diesem Bereich werden die Daten in Tabellen oder anderen Strukturen angezeigt. Oftmals ist der Hauptbereich in Registerkaten unterteilt. Durch Anklicken des entsprechenden Reiters wird eine andere Registerkarte in den Vordergrund geholt.
Zusatzbereich mit Grafiken und Daten
Der Zusatzbereich ist unterhalb des Hauptbereiches angeordnet. Dessen Inhalt wird weitgehend durch die Interaktionen im Hauptbereich gesteuert, beispielsweise durch die Anzeige einer Grafik zu den Daten im Hauptbereich. Dieser Bereich wird nicht automatisch gelöscht oder überschrieben, damit steht der Inhalt nicht zwangsläufig im Zusammenhang mit der Anzeige des Hauptbereichs.
Anmerkung
Warum diese drei Bereiche?
Neue Funktionalität lässt sich einfache in diese drei Bereiche integrieren. Der Navigationsbereich kann in die Tiefe und Breite wachsten. Der Hauptbereich kann mit Reiter ergänzt werden und im Zusatzbereich lässt sich verschiedenes abbilden.
Dialoge
Die Erfassung von Daten durch den Benutzer findet ausschliesslich über Modal-Dialoge statt. Ein Modal-Dialog öffnet sich im Vordergrund und reduziert die Benutzerinteraktion auf diesen Dialog. Die Sichtbarkeit eines Modal-Dialog wird durch eine Lightbox erkennbar, dabei verdunkelt sich die Webseite im Hintergrund. Der Modal-Dialog ermöglicht eine Erfassung von Entitäten wie Transaktionen ohne gegen das Konzept einer Einzelseiten-Webanwendung zu verstossen, d.h. die aktuelle Seite wird nicht verlassen.
Die Bearbeitung einer Entität in einem Dialog ist sehr interaktiv gestaltet. Die Eingabe des Benutzers verändert die Sichtbarkeit der Eingabeelemente, d.h. Eingabefelder werden sichtbar oder unsichtbar andere wiederum verändern ihre Interaktionsfähigkeit.